Amplitude
Integration
Smartlook can be easily integrated into Amplitude:
// User URL integration
Smartlook.instance.user.listeners += object : User.Listener {
override fun onUrlChanged(url: URL) {
Identify identify = Indetify()
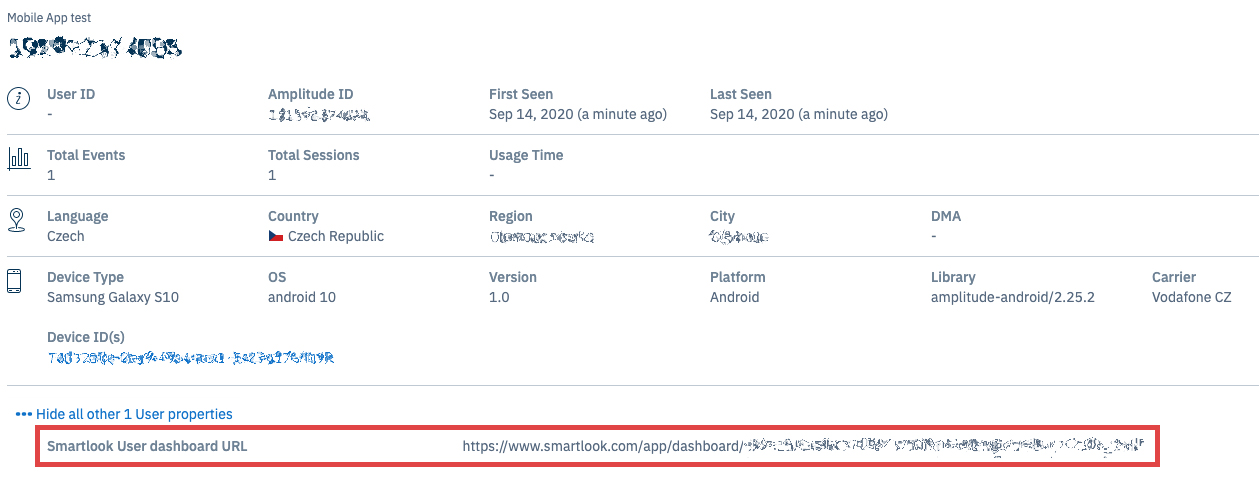
identify.set("Smartlook User dashboard URL", url.toString())
Amplitude.getInstance().identify(identify)
}
}
// Session URL integration
Smartlook.instance.user.session.listeners += object : Session.Listener {
override fun onUrlChanged(url: URL) {
val eventProperties = JSONObject().put("URL", url.toString())
Amplitude.getInstance().logEvent("Smartlook session", eventProperties)
}
}
// User URL integration
Smartlook.getInstance().getUser().getListeners().add(url -> {
Identify identify = new Indetify();
identify.set("Smartlook User dahsboard URL", url);
Amplitude.getInstance().identify(identify);
});
// Session URL integration
Smartlook.getInstance().getUser().getSession().getListeners().add(url -> {
JSONObject eventProperties = new JSONObject();
try {
eventProperties.put("Session url", dashboardSessionUrl);
} catch (JSONException exception) {
}
Amplitude.getInstance().logEvent("Smartlook session URL", eventProperties);
});
NotificationCenter.default.addObserver(forName: Session.urlDidChangeNotification, object: nil, queue: nil)
{ notification in
if let smartlook = notification.object as? Smartlook,
let sessionUrl = smartlook.user.session.url {
Amplitude.instance()?.logEvent("Smartlook session URL", withEventProperties: [ "session_url": sessionUrl])
}
}
NotificationCenter.default.addObserver(forName: User.urlDidChangeNotification, object: nil, queue: nil)
{ notification in
if let smartlook = notification.object as? Smartlook {
let visitorUrl = smartlook.user.url
let identify = AMPIdentify().add("smartlook_visitor_url", value: visitorUrl.absoluteString as NSString)
Amplitude.instance()?.identify(identify)
}
}
function sessionUrlChangedCallback(sessionUrl: string) {
amplitude.logEvent(
"Smartlook session URL",
{"session_url": sessionUrl});
);
}
function userUrlChangedCallback(userUrl: string) {
var identify = new amplitude.Identify().set("smartlook_visitor_url", userUrl);
amplitude.identify(identify);
}
Smartlook.instance.eventListeners.registerUserChangedListener(userUrlChangedCallback);
Smartlook.instance.eventListeners.registerSessionChangedListener(sessionUrlChangedCallback);
class CustomIntegrationListener implements IntegrationListener {
@override
void onSessionReady(String? dashboardSessionUrl) {
analytics.logEvent('Smartlook session URL', eventProperties: {
'session_url': dashboardSessionUrl
});
}
@override
void onVisitorReady(String? dashboardVisitorUrl) {
final Identify identify = Identify()
..set('smartlook_visitor_url', dashboardVisitorUrl)
analytics.identify(identify);
}
}
//Put to your init state or some place you want to register this
Smartlook.instance.registerIntegrationListener(CustomIntegrationListener());

Full Amplitude documentation with examples can be found on the official website.
Updated almost 3 years ago
